YouTube: Bygger en skylt med Raspberry Pi Pico och NeoPixels
I mitten av februari skrev jag en artikel där jag pratar om hur bra jag tycker att Raspberry Pi Picon verkar vara. Jag har också skapat en video där jag pratar om mångt och mycket samma saker. Här pratar jag om några projekt som jag har i åtanke för just Picon. Nu har jag byggt mitt första projekt. Det blev en liten video som du kan hitta här.
Detta var ett extra kul projekt eftersom det inte bara innebar att skapa en pryl som använder picon. Jag var också tvungen att designa och skriva ut en låda eller förvaring för skylten med 3d printern. Eftersom jag är relativt ny med att skapa saker med skrivaren är jag ännu inte helt säker på hur det fungerar med toleranser och hur man bäst designar saker för att det skall vara så effektivt som möjligt att skriva ut. Det var med andra ord bara att testa sig fram - och det tog några versioner innan jag blev tillräckligt nöjd.
Jag använder en app som heter Shap3r 3d och funkar bra både på MacOS och i iPadOS. Det senare var avgörande för mig. Om applikationen inte hade fungerat på min iPad hade jag troligtvis inte ritat och designat så mycket som jag faktiskt gör.
 Skyltdesign i Shap3r 3D
Skyltdesign i Shap3r 3D
För skylt projektet valde jag att använda NeoPixels. En RGB-led som seriekopplas och kan styras individuellt från en mikrokontroller samtidigt som endast en IO-port behövs. En annan fördel med just NeoPixlar är att de är enkla att hitta (finns till exempel på Kjell & Co), det går att klippa och löda ihop så att man kan tillverka just de längder och former som man behöver till sina projekt. Det finns dessutom ett inbyggt bibliotek i MicroPython för RP2 (Picon) som hanterar all kommunikation med NeoPixlarna.
I videon visar jag hur man kan gå tillväga för att konfigurera en “pinne” och använda den för att skriva till sina NeoPixels.
from machine import Pin
from neopixel import NeoPixel
pin = Pin(22, Pin.OUT) # Exemplet använde I/O pinne 22
np = NeoPixel(pin, 10) # Jag har 10 pixlar
np.fill((0,0,0)) # Sätt färgen till svart = av på alla pixlar
np.write() # Uppdatera pixlarnaDet går att skriva olika färger till Pixlarna. Detta gör du genom att ange olika RGB-färgkoder. Detta fungerar på samma sätt som om du skulle skapa en webbsida och ange färger i HTML eller i CSS. Färgkoden talar om hur mycket rött (0 - 255), grönt (0 - 255) och blått (0 - 255) färgen skall bestå av. Några exempel på detta; Svart är (0, 0, 0), Vitt är (255, 255, 255), Grönt är (0, 255, 0) och en nyans av blått (20, 85, 124). Det går enkelt att använda en “color picker” fär att skapa färgkoden enkelt.
Här kommer lite fler exempel på kod som kan användas för att skapa häftiga effekter med NeoPixlar anslutna till en Pico.
from machine import Pin
from neopixel import NeoPixel
aShadeOfBlue = (20, 85, 124)
numberOfLeds = 10
pin22 = Pin(22, Pin.OUT)
np = NeoPixel(pin22, numberOfLeds)
np.fill((0,0,0))
np.write()
# Detta är en funktion som "beräknar" en färgkod
def wheel(pos):
# Input a value 0 to 255 to get a color value.
# The colours are a transition r - g - b - back to r.
if pos < 0 or pos > 255:
r = g = b = 0
elif pos < 85:
r = int(pos * 3)
g = int(255 - pos * 3)
b = 0
elif pos < 170:
pos -= 85
r = int(255 - pos * 3)
g = 0
b = int(pos * 3)
else:
pos -= 170
r = 0
g = int(pos * 3)
b = int(255 - pos * 3)
return (r, g, b)
# Running led
cnt = 0
while False: # True = Kör detta demot, False = Skippa och kör nästa istället
thisLed = cnt % numberOfLeds
np.fill((0, 0, 0))
np[thisLed] = aShadeOfBlue
np.write()
cnt += 1
time.sleep_ms(200)
# Color Wheel
while False: # True = Kör detta demot, False = Skippa och kör nästa istället
for i in range(numberOfLeds):
np[i] = wheel((i + cnt) % 256) # Beräkna en ny färg
cnt += 2
np.write()
time.sleep_ms(10)
# Knight Rider
dec = False
while True: # True = Kör detta demot, False = Skippa och kör nästa istället
np.fill((0, 0, 0))
thisLed = cnt % numberOfLeds
np[thisLed] = aShadeOfBlue
np.write()
if dec:
cnt -= 1
else:
cnt += 1
if cnt == 0:
dec = False
if cnt == 9:
dec = True
time.sleep_ms(30)Håll utkik här på bloggen och på YouTube-kanalen för fler projekt som detta.
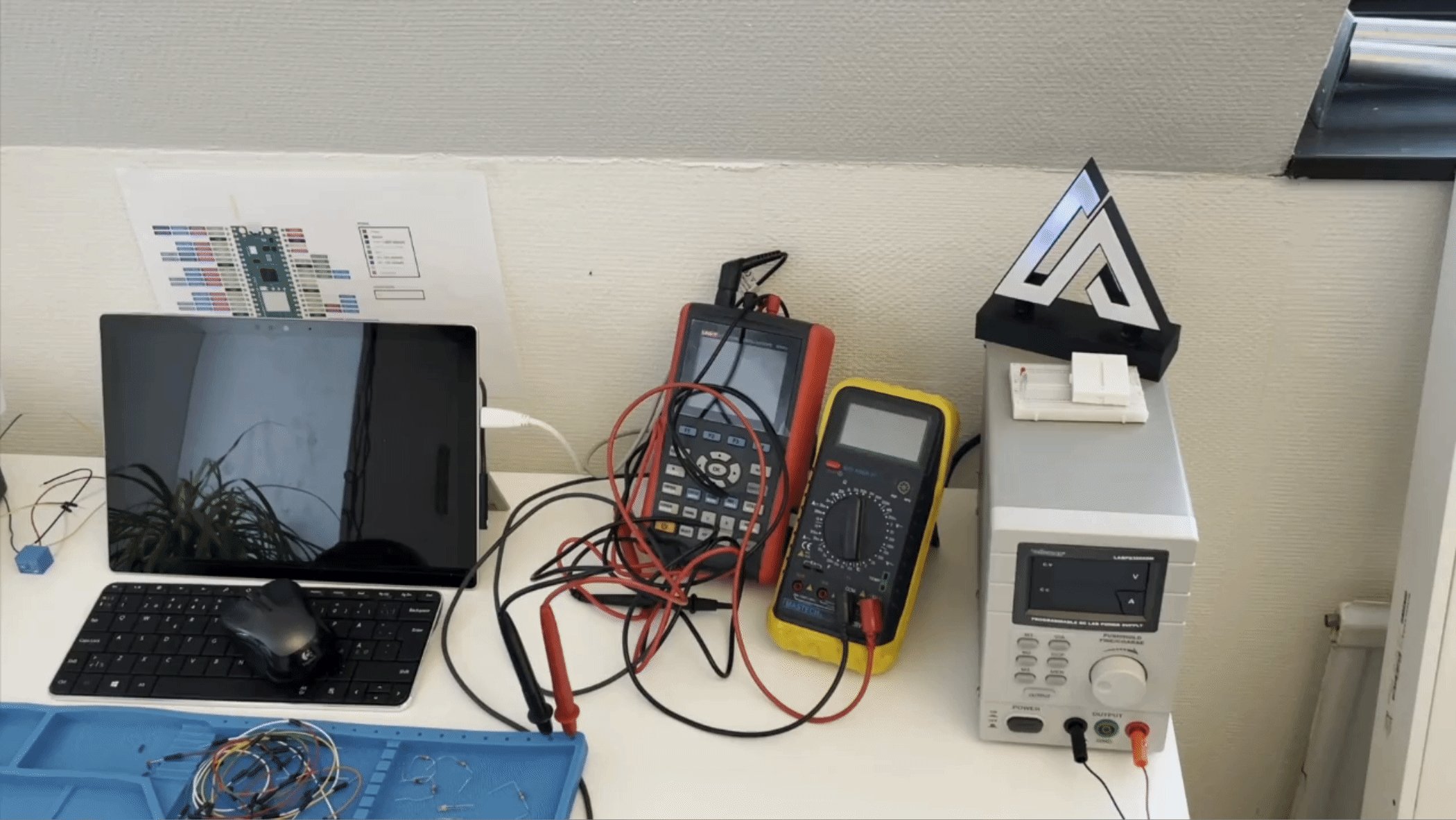
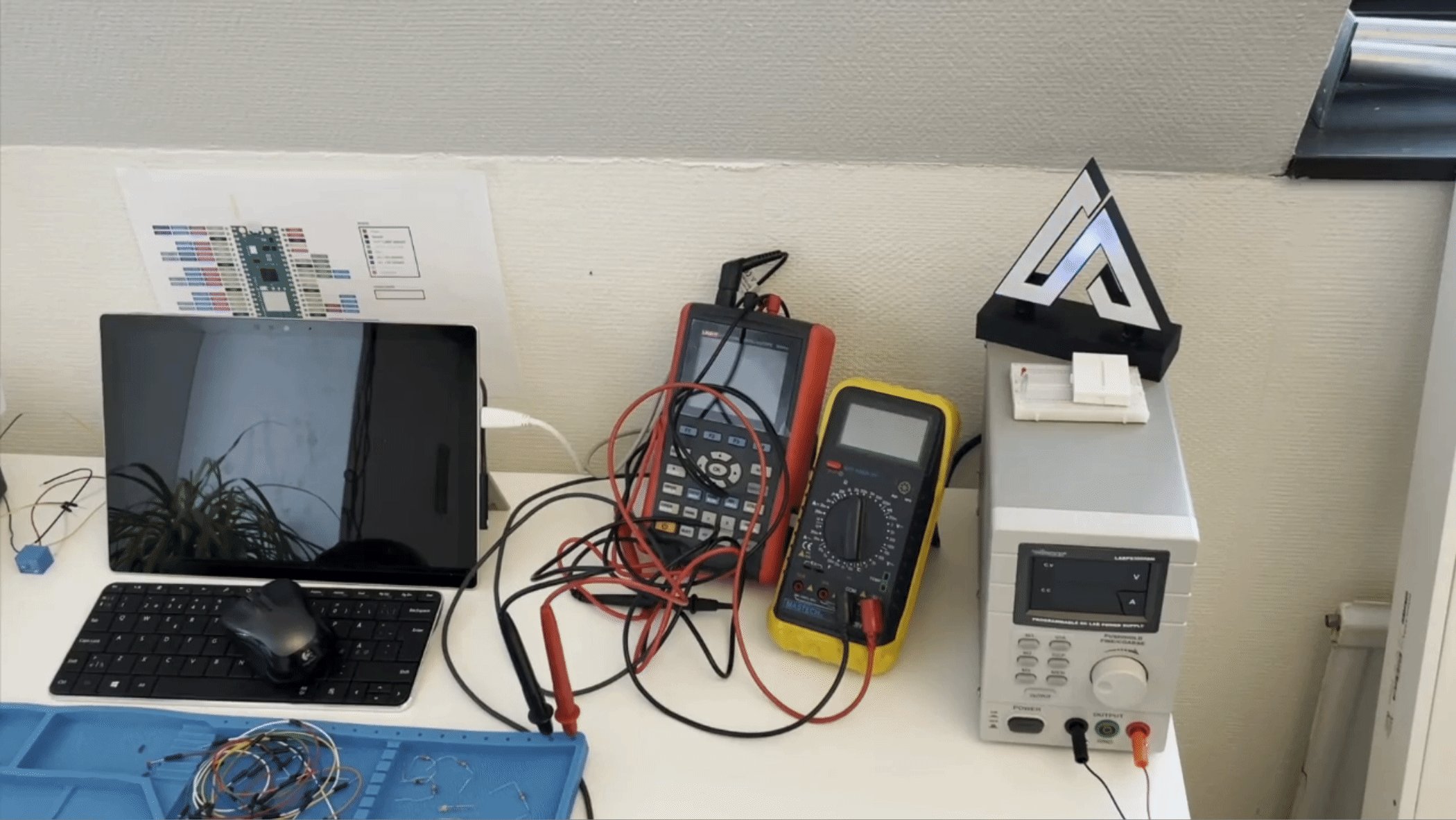
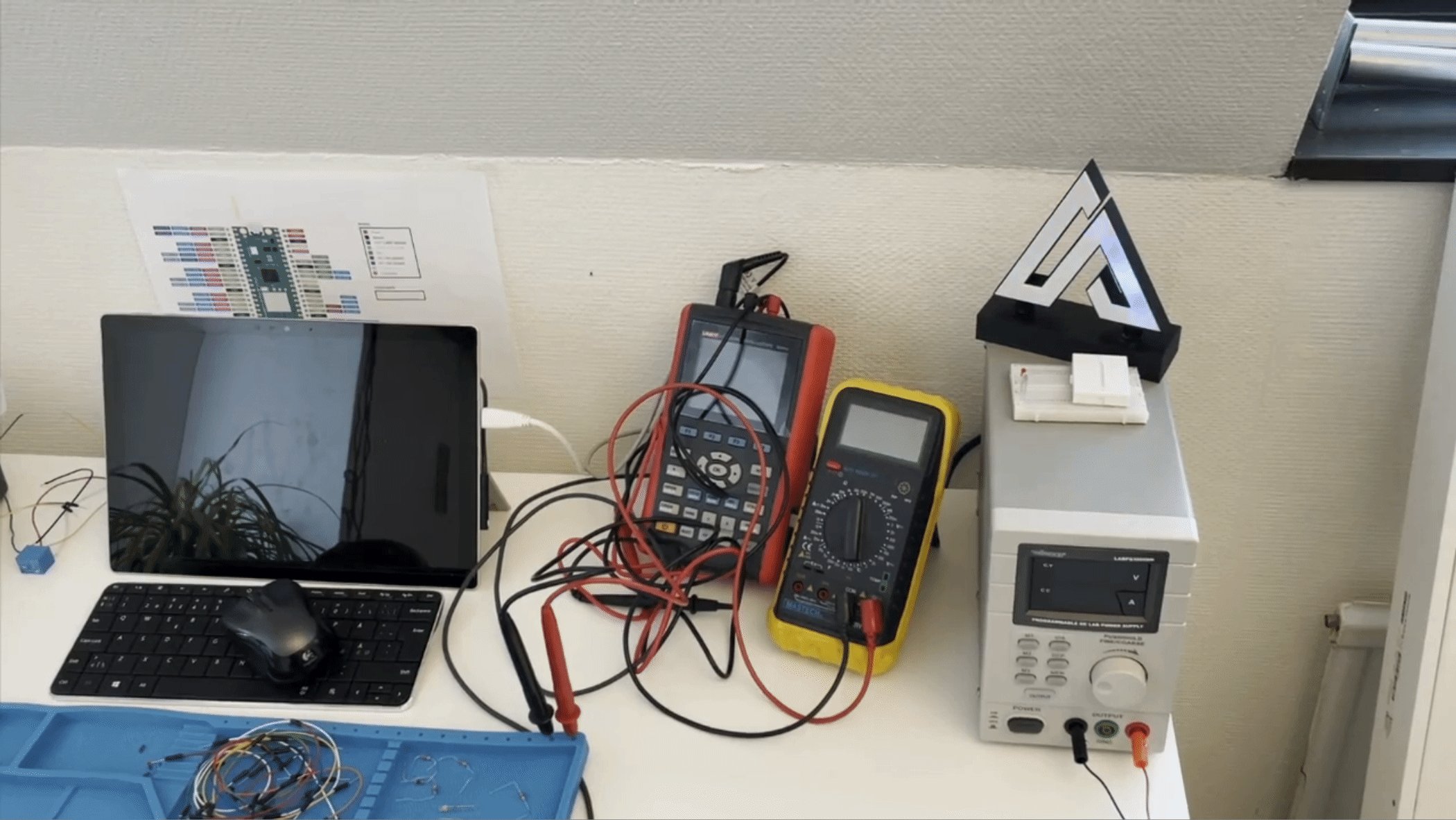
 Skyltdemo
Skyltdemo